티스토리 뷰
8.0을 하루 앞두고... 생텀을 써보자.
1. 먼저 sample 프로젝트를 만들어보자.

나는 버전 두개 사용해서 composer74지만, 보통은 그냥 composer 함.
라라벨 버전 7.대로 깔리는지 확인하시고.
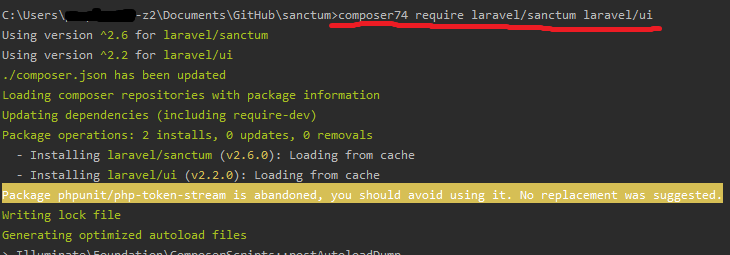
2. 그리고 생텀을 깔아보자.

laravel/ui에 의존해서 설치되도록 하자.
3. 그담은, auth만들고, publish 하고, migration 하자.

4. 설정 ㄱㄱ 먼저 app\Http\Kernel.php
use Laravel\Sanctum\Http\Middleware\EnsureFrontendRequestsAreStateful;
protected $middlewareGroups = [
'api' => [
EnsureFrontendRequestsAreStateful::class,
'throttle:60,1',
\Illuminate\Routing\Middleware\SubstituteBindings::class,
],
];
5. config\sanctum.php
'stateful' => explode(',', env('SANCTUM_STATEFUL_DOMAINS', 'localhost,127.0.0.1,127.0.0.1:8000,::1')),확인하고, .env에 적어줌.
SANCTUM_STATEFUL_DOMAINS=localhost,127.0.0.1,127.0.0.1:8000,::1
6. config\cors.php
'paths' => ['api/*', 'login', 'logout', 'sanctum/csrf-cookie'],
'supports_credentials' => true,
7. config\session.php
'domain' => env('SESSION_DOMAIN', null),.env에서
SESSION_DOMAIN=localhost
하고 art serve로 서버 켜고 레지스터, 로그아웃, 로그인 하면 되는 것을 확인 할수 있음.
&&
뷰로 확인 하고 싶다면,
> vue create vue-sanctum
Manually select features
babel, router
y
In dedicated config files
n
> npm install axios
>npm run serve이렇게 하면 서버측은 localhost:8000으로 접속해서 라라벨 페이지를 볼수 있고,
클라쪽은 localhost:8080으로 접속해서 뷰 페이지를 볼 수 있다.
home.vue
<template>
<div class="home">
<form action="#" method="POST" @submit.prevent="login">
<div>
<input type="email" name="email" placeholder="email">
</div>
<div>
<input type="password" name="password" placeholder="password">
</div>
<div>
<button type="submit">Login</button>
</div>
</form>
</div>
</template>
<!--<script src="https://unpkg.com/axios/dist/axios.min.js"></script>-->
<script>
// @ is an alias to /src
import axios from 'axios'
axios.defaults.withCredentials = true
axios.defaults.baseURL = 'http://localhost:8000'
export default {
name: 'Home',
methods: {
login() {
axios.get('/sanctum/csrf-cookie').then(response => {
axios.post('/login', {
email: 'savewill@user.com',
password: 'asdfasdf'
})
.then(response => {
this.$router.push({ name: 'Dashboard' });
})
.catch(error => console.log(error));
})
}
}
}
</script>
Dashboard.vue
<template>
<div class="Dashboard">
<h1>Dashboard view</h1>
<div>Email: {{ email }}</div>
<button v-on:click="logout">Logout</button>
</div>
</template>
<script>
// @ is an alias to /src
import axios from 'axios'
axios.defaults.withCredentials = true
axios.defaults.baseURL = 'http://localhost:8000'
export default {
data() {
return {
email: '',
}
},
mounted() {
axios.get('/api/user').then(response => {
// console.log(response)
this.email = response.data.email
})
},
methods: {
logout() {
axios.post('/logout').then(response => {
this.$router.push({ nmae: 'Home' }).catch(err=>{})
})
}
}
}
</script>
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import Dashboard from '../views/Dashboard.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/dashboard',
name: 'Dashboard',
component: Dashboard
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
이렇게 하면 서버쪽에서 만든 이메일과 비밀번호로 로그인 할 수 있는데,
서버쪽에서 몇가지를 더 해줘야한다.
routes/api.php : middleware 인자값 변경
Route::middleware('auth:sanctum')->get('/user', function (Request $request) {
return $request->user();
});
Providers/RouteServiceProvider.php : middleware 인자값 변경
protected function mapApiRoutes()
{
Route::prefix('api')
->middleware('web')
->namespace($this->namespace)
->group(base_path('routes/api.php'));
}
laracasts.com/series/whats-new-in-laravel-7/episodes/6
dev.to/aschmelyun/authenticating-a-vue-spa-is-easy-with-laravel-sanctum-392a
'Laravel' 카테고리의 다른 글
| [Laravel 8] GraphQL을 적용해보자. (0) | 2021.04.23 |
|---|---|
| Syntax error or access violation: 1071 Specified key was too long; (0) | 2020.09.10 |
| 검색시 공백 오류 (0) | 2020.07.15 |
| 오늘의 페이지네이션. (0) | 2020.06.22 |
| purifier로 youtube를 허용해보자. (0) | 2020.04.28 |
- Total
- Today
- Yesterday
- 테스팅환경
- JSON으로도
- fmf
- twoseven.kr/0410
- gcp
- 프로그래밍은디버거부터시작이다
- PhpStorm
- twoserven.kr/0410
- 배열을_이쁘게
- 엘라스틱서치한글성공!
- xml로도
- Testing
- 테스팅
- 더미데이터도유형이있어요
- UTF8
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
